How to deploy a static Next.js website on Github Pages

Using Next.js version 12.1.6
2022-06-23
Update: Since July 27th, this procedure can be done completely by github without a third party solution. github.blog
Introduction
I've wanted to build a cool, or at least presentable, Portfolio-Blog for a while now. Since I've been working a lot with Next.js lately, I figured it would be a great idea to build this portfolio using Next.js instead of some plain html/css/js. And since I didn't want to pay for hosting just right now, Github Pages should do the trick.
The original idea was to next build and next export the project and then manually upload the generated files to a repository. Since this didn't work the way I was thinking, I searched and found an even better solution. This involves using Github Actions and a third party CI/CD solution available at Github Marketplace. The one I used is "Deploy to Github Pages".
1. Github Actions
-
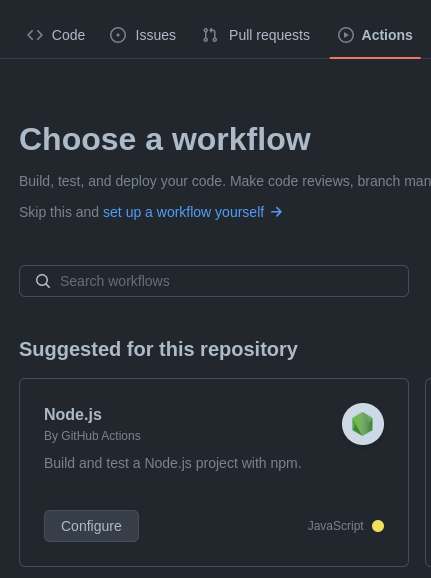
In your repository go to actions and add a workflow by choosing Node.js:

-
You'll get a node.js.yml file like the one bellow:
1# This workflow will do a clean installation of node dependencies, cache/restore them, build the source code and run tests across different versions of node 2# For more information see: https://help.github.com/actions/language-and-framework-guides/using-nodejs-with-github-actions 3 4name: Node.js CI 5 6on: 7 push: 8 branches: ['main'] 9 pull_request: 10 branches: ['main'] 11 12 jobs: 13 build: 14 15 runs-on: ubuntu-latest 16 17 strategy: 18 matrix: 19 node-version: [12.x, 14.x, 16.x] 20 # See supported Node.js release schedule at https://nodejs.org/en/about/releases/ 21 22 steps: 23 - uses: actions/checkout@v3 24 - name: Use Node.js ${{ matrix.node-version }} 25 uses: actions/setup-node@v3 26 with: 27 node-version: ${{ matrix.node-version }} 28 cache: 'npm' 29 - run: npm ci 30 - run: npm run build --if-present 31 - run: npm test 32 -
Select the node version e.g. node-version: [16.x] then start replacing at - run: npm ci like the code below. Since I'm using yarn I also changed the respective npm commands. For example: run: yarn install --frozen-lockfile is equivalent to run: npm ci.
We also need to bypass Jekyll since it doesn't recognize folders that start with an underscore, like "_next". More about bypassing Jekyll on Github Github Blog and Stackoverflow.
The section starting with - name: Deploy is the "Deploy to Github Pages".
1- run: npm install -g yarn # Installs yarn. 2- run: yarn install --frozen-lockfile # Performs a clean install. 3- run: yarn build && export # Generates and exports files into "out" folder. 4- run: touch ./out/.nojekyll # This bypasses Github's Jekyll since it doesn't recognize folders that start with an underscore, like "_next". 5 6- name: Deploy 7 uses: JamesIves/github-pages-deploy-action@v4.3.3 8 with: 9 branch: gh-pages # The branch the action should deploy to. 10 folder: out # The folder the action should deploy. 11 -
The content of the folder out is then deployed to the gh-pages branch, which is then used by Github Pages.
2. Next.js config
- Custom image loader & basePath
-
In the Next.js application, we need to change the next.config.js file. We need to add a custom image loader since the standard one doesn't support next export which you can see in the error message bellow. More about built-in image loaders official doc. This was a trial and error and the one that worked for me was the "akamai".
Error message:
1Error: Image Optimization using Next.js' default loader is not compatible with `next export`. 2 Possible solutions: 3 - Use `next start` to run a server, which includes the Image Optimization API. 4 - Use any provider which supports Image Optimization (like Vercel). 5 - Configure a third-party loader in `next.config.js`. 6 - Use the `loader` prop for `next/image`. 7 Read more: https://nextjs.org/docs/messages/export-image-api 8next.config.js:
1/** @type {import('next').NextConfig} */ 2const isProd = process.env.NODE_ENV === 'production'; 3const nextConfig = { 4 reactStrictMode: true, 5 images: { 6 loader: 'akamai', 7 path: isProd ? 'https://<your github account>.github.io/' : '', 8 }, 9 basePath: '/<your github repo>', 10}; 11 12module.exports = nextConfig; 13 -
As seen above, you also need to define a basePath. The reason behind it is that images/assets will not load because your repository name will be part of the URL. There is another option called assetPrefix but it is discouraged. By the way you can also use a isProduction variable like this:
next.config.js:
1const isProd = process.env.NODE_ENV === 'production'; 2//and then something like this ternary : 3basePath: isProd ? '/<your github repo>' : '', 4
- Changing Image src
-
Replace each image src as described in the official docs
1<Image 2 src="/images/profile-pic.png" 3 width={360} 4 height={360} 5 alt="profile-pic" 6/> 71<Image 2 src="/<your github repo>/images/profile-pic.png" 3 width={360} 4 height={360} 5 alt="profile-pic" 6/> 7
Thanks for following until here and I hope it helps you too!